Plugin WordPress para contar visitas
WordPress es una herramienta muy útil y sencilla de utilizar. Disponemos de múltiples opciones y configuraciones y podemos trabajar con diferentes herramientas. Pero, en ocasiones, queremos implementar mejoras y queremos añadir nuevas funcionalidades. Aquí es dónde entran en juego los plugins.
Mediante los plugins podemos disponer de muchas ventajas. Podemos hacerlo comprando un plugin o usando uno gratuito, o, podemos programarlo nosotros mismos. Este es el caso y vamos a ver algunos como podemos programar uno.
Un plugin contador de visitas
Como decíamos, en este artículo vamos a ver como programar este plugin.nosotros lo estamos usando ya, sabemos que funciona y por eso os lo traemos. En este caso veremos cómo crear un plugin simple para contar y mostrar el número de visitas en un sitio web de WordPress. Este plugin incrementará un contador cada vez que se cargue una página y mostrará el total de visitas en un widget en la barra lateral.
Es un plugin sencillo, nosotros hemos puesto ya limitaciones por IP, aunque de una forma muy especial para que no se repitan y solo se cuente una vez por día la IP, pero, quizá eso nos podría traer otros problemas de cara a la privacidad (o no porque nos hemos buscado algún apaño para no almacenar IPs), pero por el momento, vamos a ver la estructura básica y vamos a dejaros experimentar las otras opciones a vosotros.
Estructura de la Carpeta del Plugin
- En primer lugar, creamos una nueva carpeta llamada
contador-de-visitas(o el nombre que estiméis) dentro del directoriowp-content/plugins/de nuestra instalación de WordPress. - Dentro de esta carpeta, creamos un archivo llamado
contador-de-visitas.php, que será el archivo principal de nuestro plugin.
Este paso será común a cualquier plugin, os recomendamos apuntarlo como paso principal ya que con él podemos hacer cualquier otro plugin que deseemos.
Inicialización del Plugin
- En
contador-de-visitas.php, vamos a iniciar nuestro plugin. Para ello debemos aplicar una cabecera de plugin básica, esto es del starter pack de WordPress, no tiene mucha historia tampoco. En la documentación proporcionada por WordPress se nos dice que deberá contener estos elementos (algunos de ellos pueden ser eliminados sin problema):
<?php
/*
Plugin Name: Contador de Visitas
Plugin URI: http://miwebsite.com
Description: Un simple plugin para contar visitas.
Version: 1.0
Author: Tu Nombre
Author URI: http://tuwebsite.com
*/Creación de la Función de Contador de Visitas
- Creamos una función llamada
contar_visitasque incrementa el contador de visitas cada vez que se carga una página. - Utilizamos las funciones
get_optionyupdate_optionde WordPress para interactuar con la base de datos y mantener el valor del contador.
function contar_visitas() {
$contador = get_option( 'contador_visitas' );
if ($contador === false) {
$contador = 0; // Inicializar contador si no existe
}
$contador++;
update_option('contador_visitas', $contador);
}
add_action('wp_head', 'contar_visitas');Creación del Widget
- Creamos una clase de widget
Contador_Visitas_WidgetextendiendoWP_Widgetpara mostrar el contador en la barra lateral. - Definimos el método
widgetpara especificar el output del widget.
class Contador_Visitas_Widget extends WP_Widget {
// ... (constructor y otros métodos)
public function widget($args, $instance) {
echo $args['before_widget'];
$contador = get_option('contador_visitas');
echo $args['before_title'] . 'Número de Visitas' . $args['after_title'];
echo '<div class="contador-visitas">' . $contador . '</div>'; echo $args['after_widget'];
}
}
function register_contador_visitas_widget() {
register_widget('Contador_Visitas_Widget');
}
add_action('widgets_init', 'register_contador_visitas_widget');Estilización del Widget
- Añadimos estilos CSS para hacer que el widget tenga una apariencia personalizada y que se adapte a nuestro WordPress.
function contador_visitas_styles() {
echo ' <style type="text/css"> .contador-visitas {
// ... (estilos CSS)
}
</style> ';
}
add_action('wp_head', 'contador_visitas_styles');Activación del Plugin y Añadir el Widget
- Finalmente, activamos nuestro plugin a través del área de administración de WordPress (en el apartado plugins).

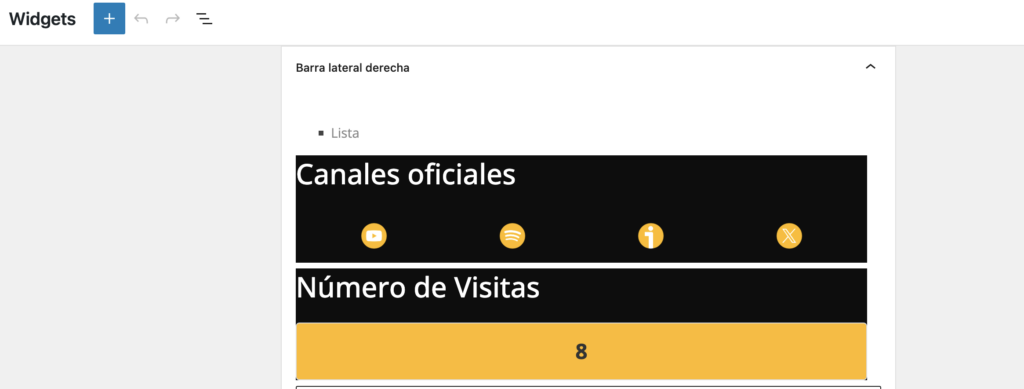
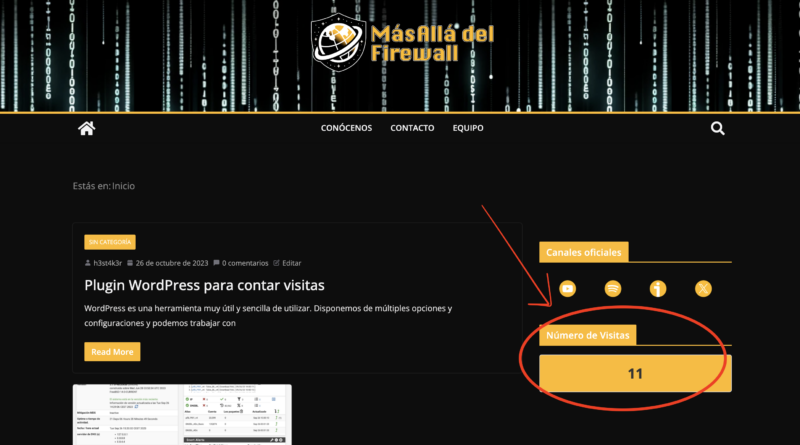
- Y añadimos el widget «Contador de Visitas» a una barra lateral.

Con esto ya tendríamos nuestro primer plugin completado. Pero, ¿qué más plugins podemos utilizar?
En la imagen anterior, por ejemplo, podéis ver uno en el que ponemos nuestros canales oficiales con nuestros iconos personalizados. Pero quizá podamos realizar algún plugin de seguridad en WordPress… ¿lo veremos en otro artículo?. Si has llegado hasta aquí déjanos tu comentario, tus sugerencias y, quién sabe, si vemos que hay interés quizá podamos enseñar algún plugin de seguridad que tenemos programado con estadísticas y gráficas…
¡Nos vemos en el siguiente artículo!




Muchas gracias. ?Como puedo iniciar sesion?
Hola,
No entendemos bien a que te refieres con iniciar sesión.
¿Sigues necesitando ayuda?